Jewelry

Important:
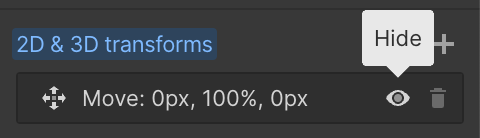
This component uses Transforms (Move Down 100%) to hide and show modal so that filters apply once the user hits the apply button (optimal UX). Using the display: hidden will prevent the apply button from working.
To show and hide the modal for editing purposes:
To show and hide the modal for editing purposes:
- Select the filters6_filters-modal div found next to the filter6_filters-button div.
- Hit the Hide button and it will show (yes this is counterintuitive).

Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
Tag
Showing 0 of 100
